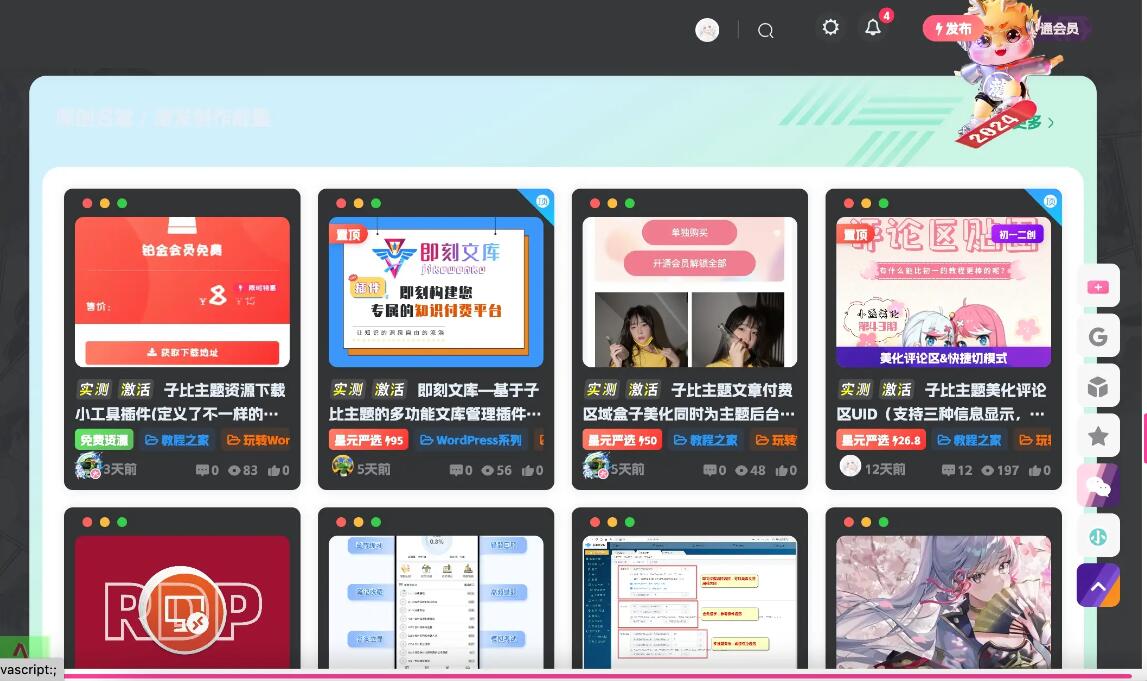
子比主题文章卡片美化,是在卡片代码内插入html代码配合css实现的,增加这三个点的代码,完全可以使用before来实现这个效果,于是就有了截图的效果。

css代码:
.posts-item.card::before {
content: "";
display: block;
background: #fc625d;
top: 9px;
left: 15px;
border-radius: 50%;
width: 9px;
height: 9px;
box-shadow: 16px 0 #fdbc40, 32px 0 #35cd4b;
margin: 0px 2px -7px;
z-index: 1000;
position: absolute;
}
.posts-item.card {
padding: 26px 10px 10px 10px;
/*注意.posts-item.card没有定位属性 需要把这个注释去掉
position: relative; /* 添加定位属性 */
}
代码块:
声明:
1. 本站资源仅供学习交流之用,切勿非法用途,造成的一切后果与本站无关!请于下载学习后24h内删除!
2.资源均来自互联网,如若本站内容侵犯了原著者的合法权益,可通过相关方式联系我们,我们将于48h内删除相应的内容!
3.任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。
1. 本站资源仅供学习交流之用,切勿非法用途,造成的一切后果与本站无关!请于下载学习后24h内删除!
2.资源均来自互联网,如若本站内容侵犯了原著者的合法权益,可通过相关方式联系我们,我们将于48h内删除相应的内容!
3.任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。

 成为VIP
成为VIP